iOS 6以前には、iPhoneのSafariブラウザーから開発者がウェブページの問題を追跡するために使用するデバッグコンソールを開く事ができました。
iOS6以前をご利用のお客様は「設定」>「Safari」>「開発者」>「デバッグコンソール」でアクセスする事ができます。デバッグコンソールを活用する事でiPhone上のSafariのCSS、HTML及びJavaScriptコードのエラーを検出し詳細を確認する事ができます。
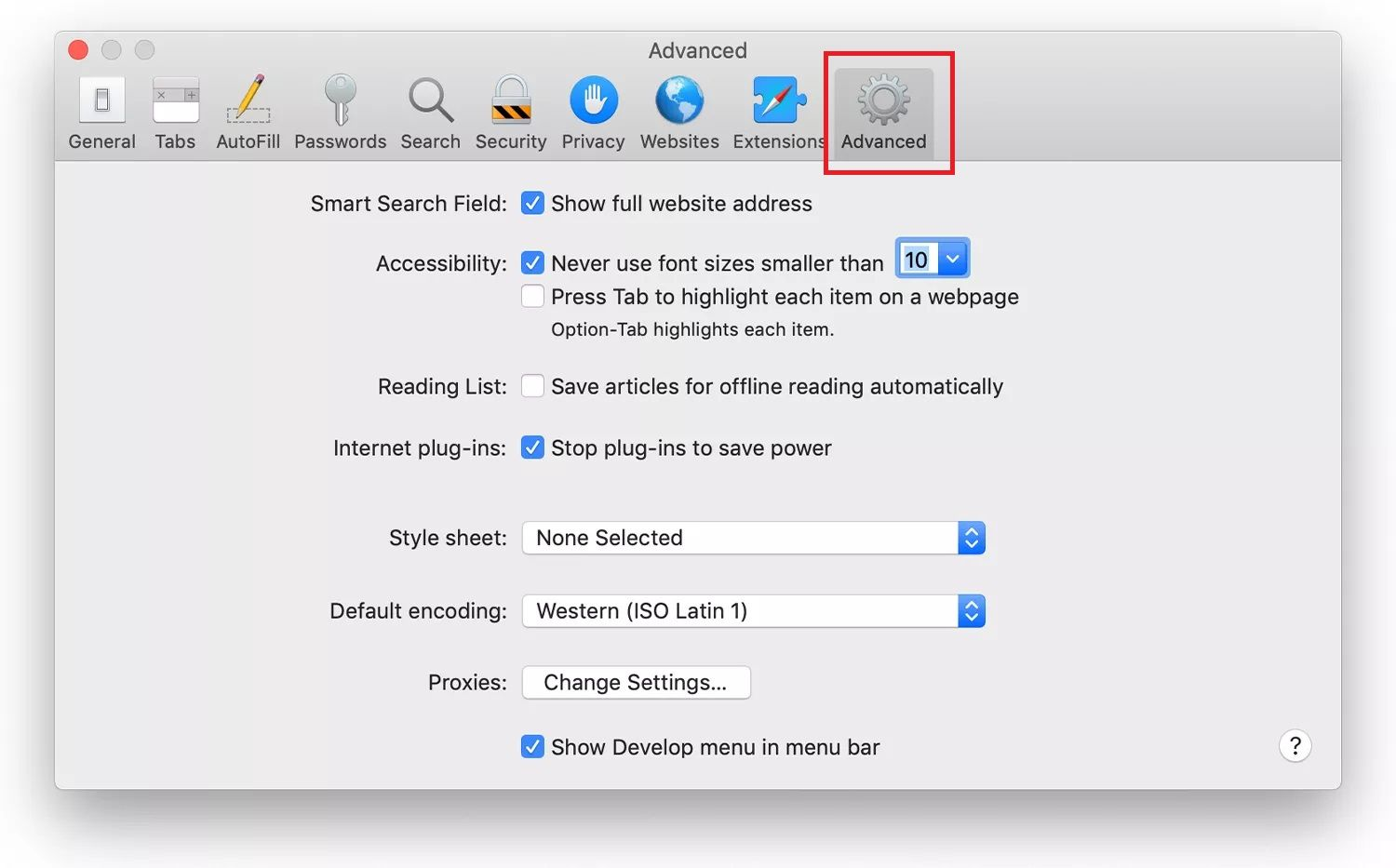
最新のiOSにはWebインスペクタが搭載されており、こちらはiPhoneまたはその他iOS搭載の端末のSafariの設定でオンにできます。WebインスペクタはiPhoneをMacに接続し、MacでSafariを開き、「環境設定」の「メニューバーに”開発”メニューを表示」チェックしてください。
注意事項:こちらの記事に掲載されている情報は、iOS 6から12搭載のiPhoneとその他iOSデバイスと、Mac OS X 10.5 Leopard以降のMacに適用されます。iOS 6以降でWebインスペクタをオンにする方法
既定値ではWebインスペクターは有効化されていません。設定で有効化する事ができます。手順は次の通りです:
1. iPhoneのホームスクリーンから「設定」を開く

2. スクロールし、Safariをタップする。

3. 画面下の「詳細」をタップする。

4. 「Webインスペクタ」を「オン」にする

iPhoneをMacのSafariに接続する
Webインスペクタを使用する場合、iPhoneまたは他のiOS端末をSafariを開いているMacに有線接続してください。
Safariを開き、以下の手順に沿う:
1. Safariのメニューから「環境設定」を開きます。

2. 「詳細」タブを選択する。

3. 「メニューバーに”開発”メニューを表示」にチェックを入れる。

4. 「環境設定」画面を閉じる。
5. Safariの「開発」から「Webインスペクターを表示/接続」をクリックする。

MacとiPhoneが接続されている場合「開発」から実機iPhoneを選択肢、対象サイトを選択できます。通常と同じ操作感で要素検証や書き換えが可能です。